Skrive plugin is a tool that can be used with ChatGPT to create Graphviz images from DOT language input.
Graphviz is a graph visualization software, and DOT is a graph description language.
Here’s a brief overview of the Skrive plugin’s capabilities:
- Generate Diagram: This endpoint takes a DOT language string as input and generates a diagram image from it. The plugin then returns the URL of the saved image.
- Serve Image: This endpoint serves the image that has been generated and saved.
- Plugin Logo: This endpoint provides the logo of the Skrive plugin.
- Plugin Manifest: This endpoint provides the manifest of the Skrive plugin, which includes metadata about the plugin.
- Hello World: This endpoint is typically used for testing purposes to ensure the plugin is working correctly.
- Metrics: This endpoint serves Prometheus metrics, which are used for monitoring and alerting purposes.
In essence, the Skrive plugin allows users to visualize complex data structures or algorithms in a more digestible and visual format.
How to use Skrive ChatGPT
a) Provide DOT strings prompts
To use the Skrive plugin, you need to provide a string in the DOT language, which describes the graph you want to visualize. The plugin will then generate an image of the graph and return a URL where you can view the image.
Here’s an example of how you might use the Skrive plugin:
User: Generate a graph from this DOT language string:
digraph G {
A -> B;
B -> C;
C -> A;
}
Assistant to=Skrive.generate_diagram_generate_diagram_post:
{
"dot_string": "digraph G { A -> B; B -> C; C -> A; }"
}
The assistant will then receive a response from the Skrive plugin with the URL of the generated image. The assistant can then provide this URL to the user.
Assistant: Here is the URL of the generated graph image: [URL]
You can then click on the URL to view the generated graph image.
Please note that the DOT language string must be correctly formatted according to the DOT language syntax. The example above is a simple directed graph with three nodes (A, B, and C) and three edges (A to B, B to C, and C to A).
b) Use Natural Language

You can also just describe what you want, and the AI will create the DOT strings for you and use the generated prompt to create diagrams.
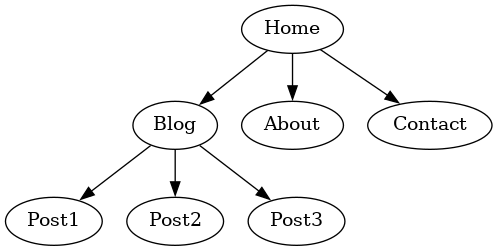
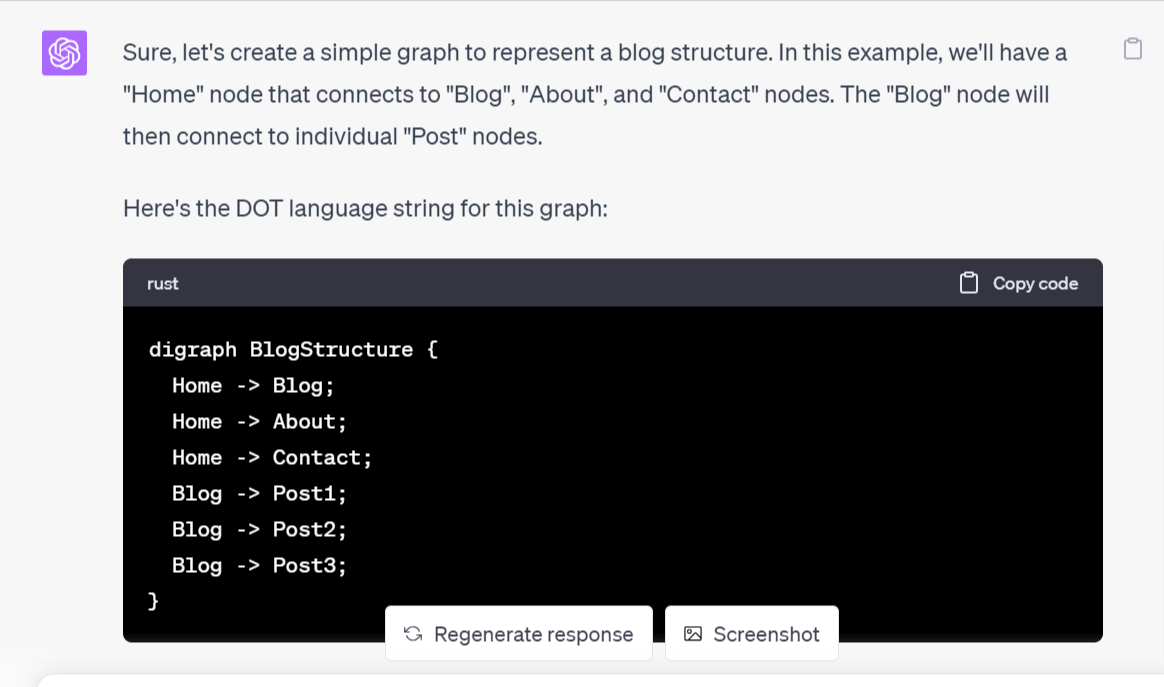
Sure, let’s create a simple graph to represent a blog structure. In this example, we’ll have a “Home” node that connects to “Blog”, “About”, and “Contact” nodes. The “Blog” node will then connect to individual “Post” nodes.
Here’s the DOT language string for this graph:
digraph BlogStructure {
Home -> Blog;
Home -> About;
Home -> Contact;
Blog -> Post1;
Blog -> Post2;
Blog -> Post3;
}
Now, let’s use the Skrive plugin to generate the graph.
Assistant to=Skrive.generate_diagram_generate_diagram_post:
{
"dot_string": "digraph BlogStructure { Home -> Blog; Home -> About; Home -> Contact; Blog -> Post1; Blog -> Post2; Blog -> Post3; }"
}
After this, the assistant will receive a response from the Skrive plugin with the URL of the generated image. The assistant can then provide this URL to the user.
I then asked it to give me the URL:

On following the provided URL, here is what my diagram looked like.